אתר חדש לשרשראות ותכשיטים עלה לאויר, שם האתר: oa by ofek, אואה
של שרשראות ותכשיטים בעיצוב מיוחד
בעבודת יד. אבנים מיוחדות, וסטייל

אתר חדש לשרשראות ותכשיטים עלה לאויר, שם האתר: oa by ofek, אואה
של שרשראות ותכשיטים בעיצוב מיוחד
בעבודת יד. אבנים מיוחדות, וסטייל
אתר חדש /ישן לציורים לבית ולסלון של רונית אדלר
האתר מציג ציורים של רונית אדלר
למעבר אל האתר של רונית אדלר לחץ כאן
באתר הבא תוכלו לקבל מידע לגבי מה זה שיווק שותפים, ושיווק שותפים למתחילים.
והכל מתוך נסיון אישי!
לכניסה לאתר העוסק בשיווק שותפים למתחילים לחץ כאן


|
|
במדריך פוטושופ זה, נלמד כיצד ליצור קיפול נייר. |
|
|
 |
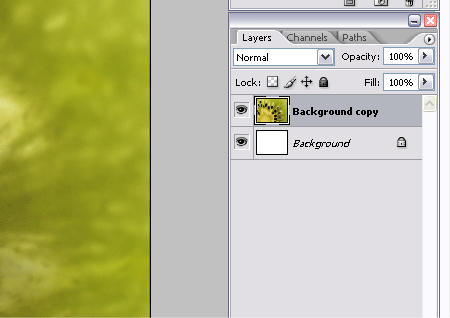
| פתחו תמונה ב .פוטושופ |
 |
| שכפלו את השכבה ע”י גרירת שכבת הרקע לתוך אייקון –שכבה חדשה, ולאחר מכן מלאו את שכבת הרקע המקורית בלבן. |
 |
|
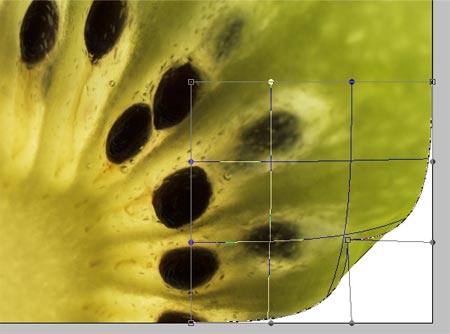
בחרו מרובע בצד התחתון של התמונה. |
 |
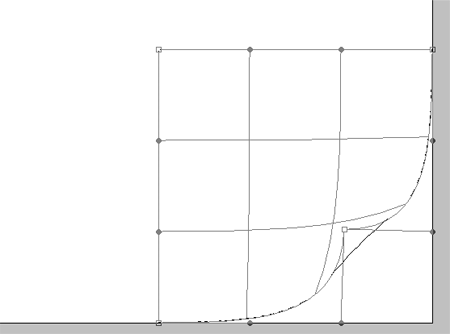
| כאשר הבחירה “פעילה”, הכנסו לתפריט – transform – warp. משכו את הפינה הימנית התחתונה כלפי מעלה כדי ליצור מראה קיפול. |
 |
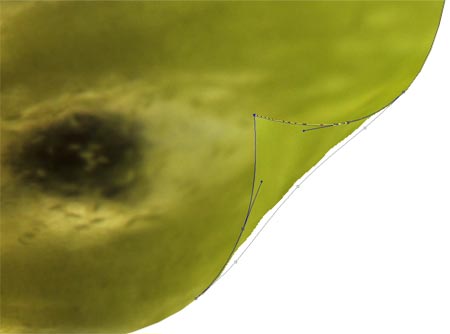
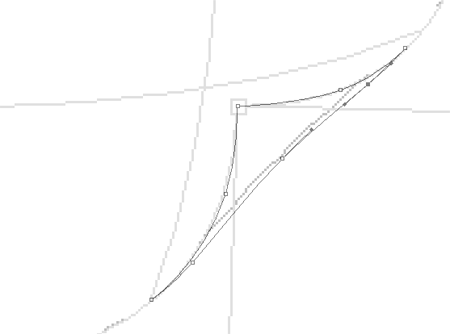
| ציירו מסביב לאזור המקופל עם ה pen tool. |
 |
| קליק ימני על הנתיב (path) , ובחירה. פתחו שכבה חדשה ומלאו את הבחירה בלבן. |
 |
 |
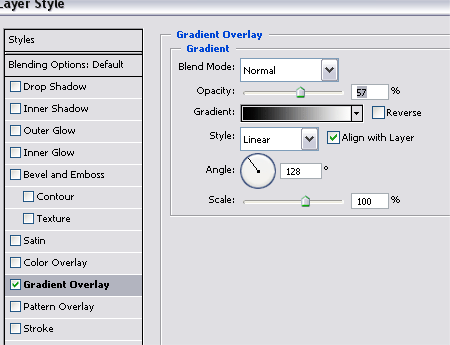
| דאבל קליק על השכבה החדשה, והוסיפו gradient overlay , מעוגל על הקיפול ליצירת עומק. |
 |
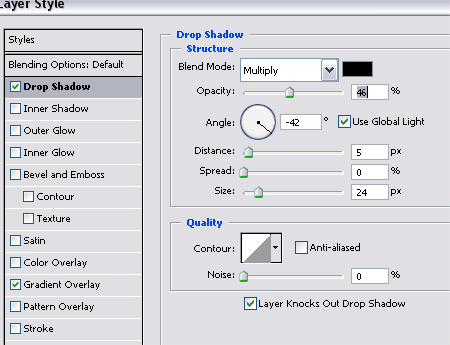
| הוסיפו צל לקיפול ליצירת התחושה שהקיפול מורם מהרקע מעט, חשוב להשאיר את האפקט רך. |
 |
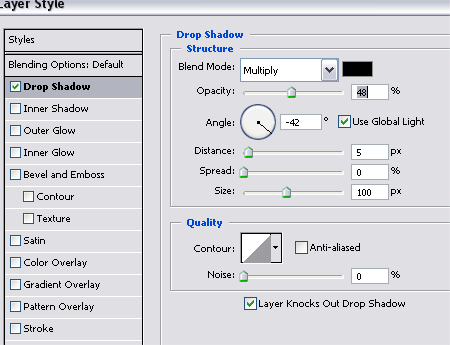
| לחצו על שכבת התמונה, והוסיפו עוד צל רך לחלק התחתון. |
 |
| לחצו על שכבת התמונה, והוסיפו עוד צל רך לחלק התחתון. |
 |
|
טיפ: כאשר משתמשים בטכניקה הזאת על לבן, או כל צבע, זה עלול להיות קצת קשה לראות את ה warp transformation . כדי לעקוף מצב זה, השתמשו בצילום מסך עם ה transform tool . |
 |
 |
| המדריך באדיבות כריס ספונר. יוצר הבלוג spoongraphics תורגם ע”י web-d |
| חזרה לעמוד הכלים מדריך פוטושופ טיפ מברשות פוטושופ מדריך פוטושופ מראה נייר קרוע |
![]()
![]()
![]()

היום שם המשחק הוא גוגל. גוגל שינה את הכללים. היום מי שלא מופיע בעמודים הראשונים של גוגל לא קיים. אז מה בין עיצוב אתרי אינטרנט לגוגל?
כאשר מגיע אלי לקוח שרוצה אתר אינטרנט אני בודקת כמה דברים. קודם כל מה מטרת האתר. לעיתים מטרת האתר תשנה לחלוטין את כל הגישה אליה ניגש כאשר נתחיל לעצב. לעיתים אתר אינטרנט הוא חלק משלים. חלק משלים לשיווק הרד סייל. הוא כרטיס ביקור בעזרתו נוכל לתת ללקוחות להתרשם מהעסק שלנו אחרי שנוצר הקשר עמם בדרך כלשהי – כרטיס ביקור, פלייר, מודעה בעיתון, דפי זהב וכ”ו.
לעיתים ירצה לקוח אתר אינטרנט ככלי קידום עיקרי . ואז הכללים שונים לחלוטין. אם אדם רוצה שאתר האינטרנט שלו יהיה בתוצאות הראשונות בגוגל, יש להתייחס באופי שונה לכל עיצובו של האתר, כי אז כבר אמרו כמה פעמים – התוכן הוא המלך!
היום זה כבר ברור, כדי שאתר יהיה במקומות הראשונים בגוגל אחד הדברים החשובים ביותר שיהיה בו הוא ה-תוכן! ולא רק תוכן, אלא תוכן שמתעדכן, וכמה שיותר! כך שאם אתם רוצים אתר אינטרנט , התחילו באיסוף חומרים רלוונטיים, כמה שיותר אינפורמציה על העסק, וכמה שיותר אינפורמציה לגבי תחומי העסק.
ומהו חלקו של המעצב בזה? מעצב צריך להבין שהעיצוב שלו צריך לתת מקום כבוד לתוכן, הרי הוא המלך החדש! התוכן הוא בין היתר אחד החלקים החשובים ביותר בקידומו של האתר, לכן צריך לדעת לשלבו בלי לפגוע בעיצוב.
ודבר נוסף שחשוב לגבי התוכן, עליו להתעדכן אפילו על בסיס יומיומי, לכן כדאי לבעל עסק לעדכן בעצמו את האתר, ולדאוג לבניית אתר עם מערכת ניהול תוכן, שתהיה כמה שיותר ידידותית למשתמש, ודרך עדכון התכנים דרכה צריך להיות כמה שיותר פשוט וקל, על מנת שהעדכון לא יהפוך למטריד, מעיק ובזבוז זמן.

האם כדאי להשקיע בעיצוב אתר, או שאולי ניתן להסתפק בעיצוב ובניית אתר בסיסי בעל עיצוב פשוט? אתר האינטרנט שלך הוא כרטיס הביקור הנצפה ביותר בעולם. הוא יכול להגיע לעשרות, מאות, אלפי, מאות אלפים ואולי אף יותר אנשים. זה כבר מסביר את נחיצותו לכל עסק. ובעצם גם עונה על השאלה, האם להשקיע בעיצוב אתר.
כפי שאנו משקיעים בעיצוב הלוגו, וכרטיס הביקור, והניירת המשרדית, כך אסור לנו להזניח את תחום העיצוב גם בתחום עיצוב אתרי אינטרנט . כפי שאת הפלייר שאנו מדפיסים באלפי עותקים ומפיצים בתפוצה רחבה, אנחנו לא מעצבים בוורד, וגם את הלוגו של החברה אנחנו מעצבים ע”י מעצב גרפי, כך גם את אתר האינטרנט כדאי שמעצב יעצב, ונקדיש לו הרבה מחשבה ותשומת לב.
חשוב שיהיה קשר ישיר בין הקו הגרפי במוצרי האוף ליין, לקו הגרפי במוצר האון ליין. אם בגוונים השולטים, אם במוטיבים חוזרים. לא תמיד כל הגרפיקה שמשמשת אותנו למוצרים המודפסים יכולה לבוא לידי ביטוי באתר עמנו, אבל חשוב שיהיה קשר בין הדברים.
אם חברה מסוימת מזוהה עם הצבע הכתום, רצוי שבאתר יופיעו גווני הכתום, ולא כחול (למרות היותו צבע נחמד…).
אין ספק שעיצוב ברושור או פלייר שונה מעיצוב עמוד אינטרנט, אבל אם יש שימוש ברור בפונט מסויים, כדאי שזה יופיע גם באתר. לא ב live text, (שעל חשיבותו נדבר במאמר אחר) שכן לא לכולנו אותם פונטים במחשב, אבל בתמונות עם הלוגו, או הסלוגן של החברה.
היום כשנתוני הגלישה באינטרנט רק עולים, והפרסום באינטרנט גם הוא במגמת עלייה, חשוב להקדיש זמן לכל נושא אתר האינטרנט. אז אם יש לכם אתר, בדקו אותו, האם הוא עומד בסטנדרטים שהייתם מציבים לכל מוצרי הגרפיקה המודפסים של החברה? או שמא הסתפקתם בעיצוב פשוט….
כדאי להשקיע קצת יותר ב עיצוב אתרי אינטרנט . כדאי שהאתר יהיה ברמת עיצוב גבוהה, שיעמוד בכל הסטנדרטים, שיהיה תקני, שיהיה ידידותי למשתמש, ולמנועי החיפוש…. ובעיקר ייצג אתכם ואת העסק שלכם בכבוד…
הרי כבר אמרנו…כרטיס הביקור של שנות האלפיים.
עיצוב אתרי אינטרנט

מדריך פוטושופ, photoshop tutorial
|

|
|
|
 |
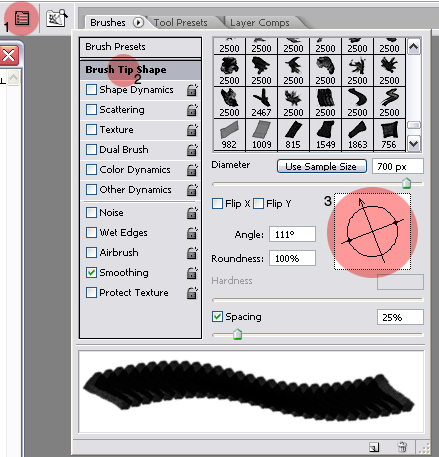
| התמונה מעל מראה 3 צעדים פשוטים לכניסה לתפריט, לחיצה על אייקון התפריט, בחירת מברשת פוטושופ, ואז משחק עם אופציית הסטייל, לבחירת זווית המברשת. |
 |
| המדריך באדיבות כריס ספונר. יוצר הבלוג spoongraphics |
| חזרה לעמוד הכלים חזרה לעמוד מדריכים בפוטושופ מדריך פוטושופ כיצד ליצור מראה נייר קרוע |
![]()
![]()
![]()

מדריך פוטושופ, photoshop tutorial
|

|
|
ב |
 |
|
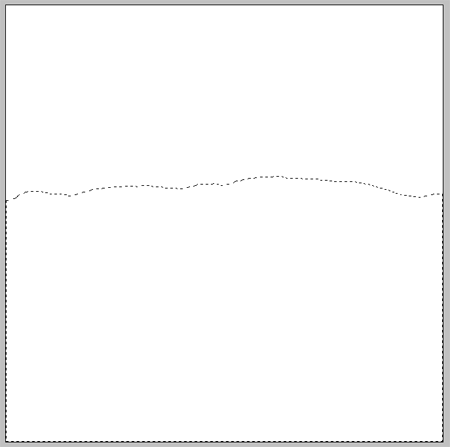
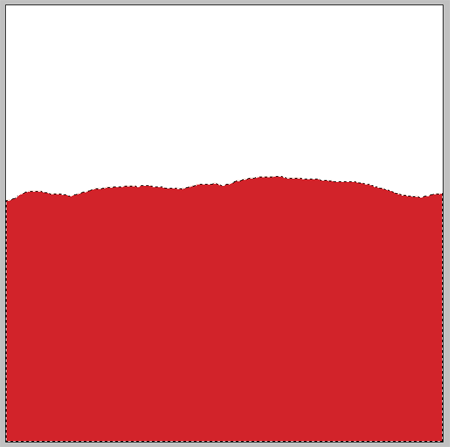
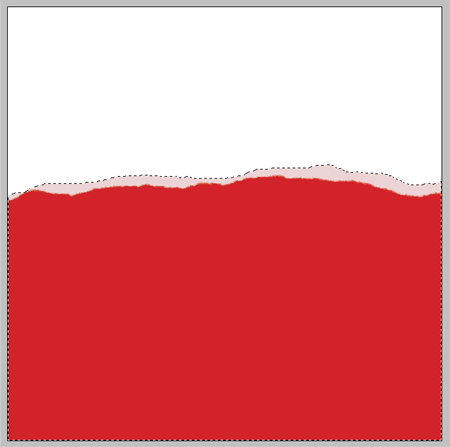
פתח מסמך ריק בפוטושופ, השתמש בלאסו החופשי ליצור מסגרת לדף הקרוע, והמשך בבחירת החלק התחתון של המסמך. |
 |
| בחר צבע מתאים לנייר ומלא את הבחירה בשכבה חדשה. |
 |
|
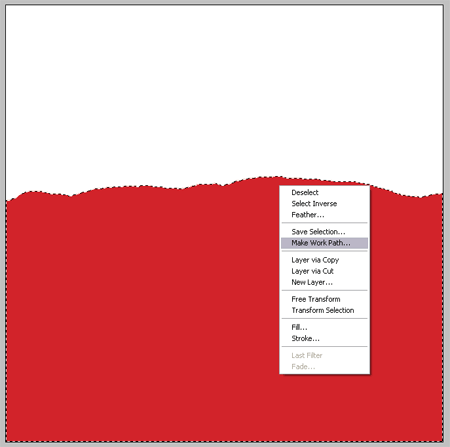
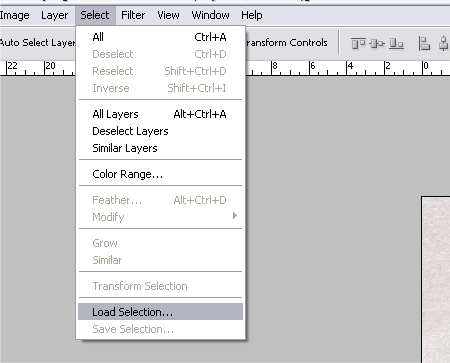
עם כלי הלאסו, כשהוא בבחירה, קליק ימני על המסיכה, בחר ב |
 |
 |
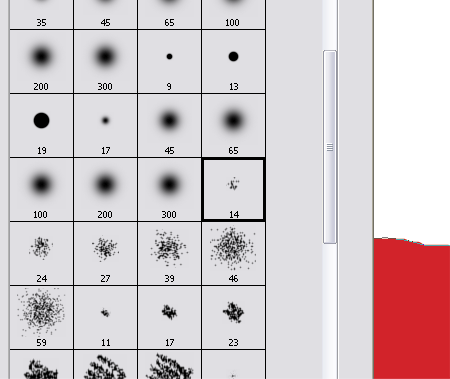
| בחר במברשת מתפריט המברשות כפי שמצויין בתמונה. |
 |
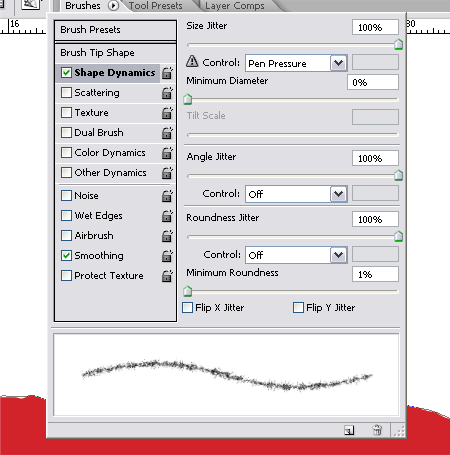
| שנה את הצורה לדינמי כפי שמוצג. על מידע נוסף על אופציות המברשות ניתן לצפות ב |
 |
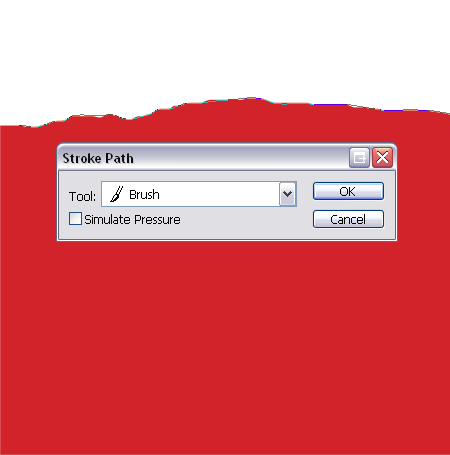
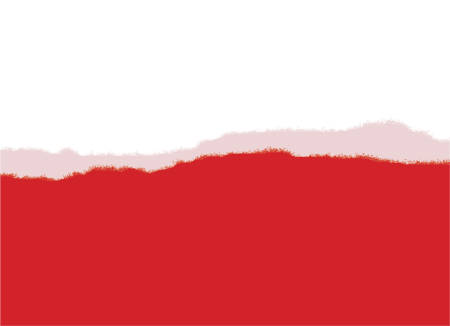
| בחלון המסלול, בחירה בתפריט ב: Stroke path בחירה במברשת, ו Simulate pressure במצב Off.חזור על פעולה זאת שוב במידת הצורך, כדי ליצור מראה סיבים של נייר. |
 |
|
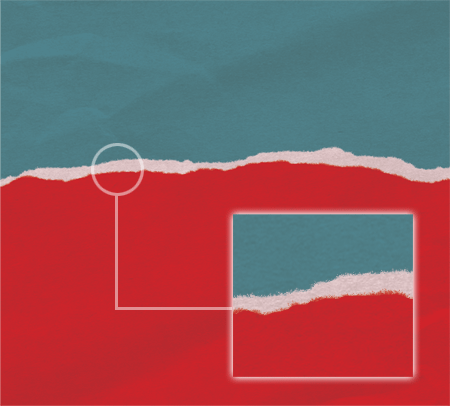
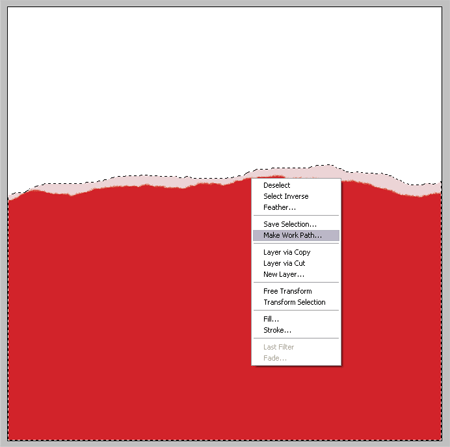
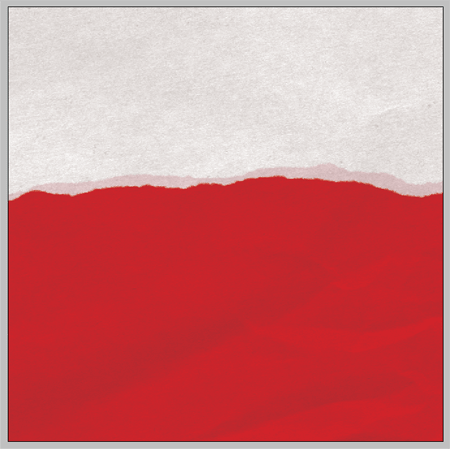
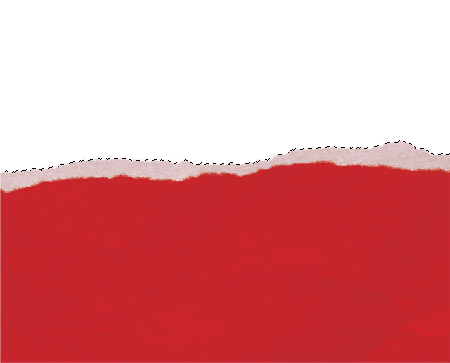
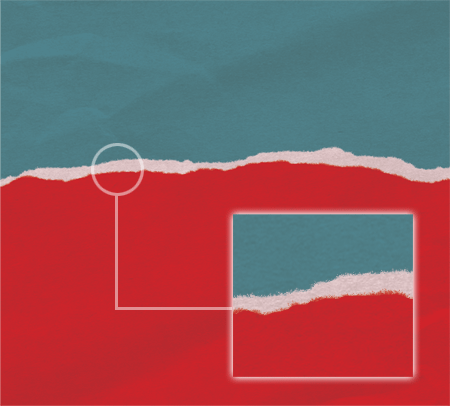
כדי ליצור אפקט של נייר קרוע, יש ליצור עוד שכבה עם כלי הלאסו. את השכבה הזאת כדאי למלא בצבע בהיר יותר. |
 |
| להפוך ל Work path ולחזור שוב על כל התהליך. |
 |
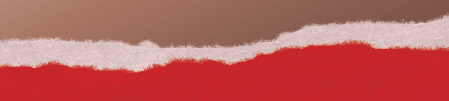
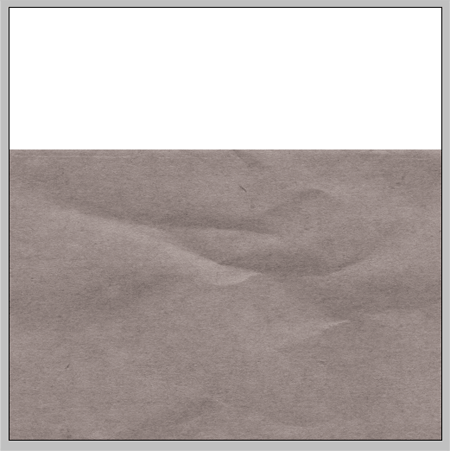
| על מנת ליצור מראה אמיתי של נייר, צריך טקסטורה מתאימה. משתמשים בתמונה של נייר כדוגמת זאת. |
 |
| כאשר התמונה במסמך, כדי להוריד את הצבע החום עוברים למצב
desaturate (Image > Adjustments > Desaturate) ולאחר מכן: blending mode |
 |
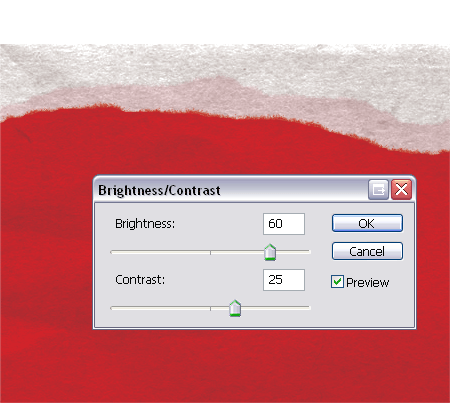
| משנים בהירות וחדות לפי הצורך |
 |
| מצא מיקום מעניין עם כמה שיותר קימוטים וטקסטורה. |
 |
| מחק את האזורים הלא רצויים. |
 |
 |
| אחד את השכבות, והוסף את טקסטורת הנייר החדשה. שים לב לאפקט העדין של הסיבים, שנותן יחד את מראה הנייר. |
 |
| המדריך באדיבות כריס ספונר. יוצר הבלוג spoongraphics |
| חזרה לעמוד הכלים חזרה לעמוד מדריכים בפוטושופ מדריך פוטושופ טיפ מברשות פוטושופ |